「自分たちのShopifyストアで無事に注文が成立するか心配だ」
「Shopifyストア公開前のテスト注文について詳しく知りたい」
「ストア公開前に設定しておくべき情報もあわせて知りたい」
本記事はこのようなお悩みをもつ方のための記事です。Shopifyストアの公開前には、いくつかのすべきことがあります。
たとえば、「商品登録」「ストア情報登録」「テーマ設定」「手数料・決済方法の設定」など。そしていよいよストアを公開する前にすべきことの1つが「テスト注文」です。
本記事ではテスト注文の方法とあわせて、ストア公開前にぜひとも行っておきたい設定について、Shopify Experts認定の弊社が丁寧にお伝えしてまいります。
Shopifyストア公開前にテスト注文が必要な理由
そもそも、なぜ「テスト注文」が必要なのでしょうか? その理由は、商品決済が正しく実行されなければ、お客様に商品を届けられないばかりか、商品の販売すらままならないからです。
「テスト注文」では、下記のような「配送フローの確認」も目的として行います。
- 注文
- 受注処理
- 伝票発行
- 商品到着確認
実は、Shopifyでは決済サービス設定が完了していなくても、ストアを公開できてしまいます。すると、商品購入時に決済サービス設定不備によりお客様が商品を購入できなかった、という問題が起こりかねないのです。
また、「テスト注文」実行によって、サイト運営者がお客様の購入手順を実際に試せることは大切な経験といえます。購入の過程を体験することで、購入者心理を知ることができ、サイト公開後のお客様からの問い合わせに対しても適切に対応できることでしょう。
したがってShopifyのテスト注文は、ストア公開前の大切な作業の一つといえるのです。
Shopifyのテスト注文の3つの方法
Shopifyの「テスト注文」の方法は下記の3つの方法があります。
- Shopifyペイメントを使用してテスト注文を実行する
- ShopifyのBogus Gatewayを使用してテスト注文を実行する
- 実際の取引でテスト注文を実行する
結論、日本国内においては「Shopifyペイメントを使用したテスト注文」を行うとよいでしょう。Shopifyペイメントを利用できない国においては、「Bogus Gateway」というテストモードを使用するとよいです。
したがって、まずはShopifyペイメントを使用したテスト方法を解説します。
Shopifyペイメントを使用してテスト注文を実行する

Shopify管理画面から、「設定」>「決済」をクリック。

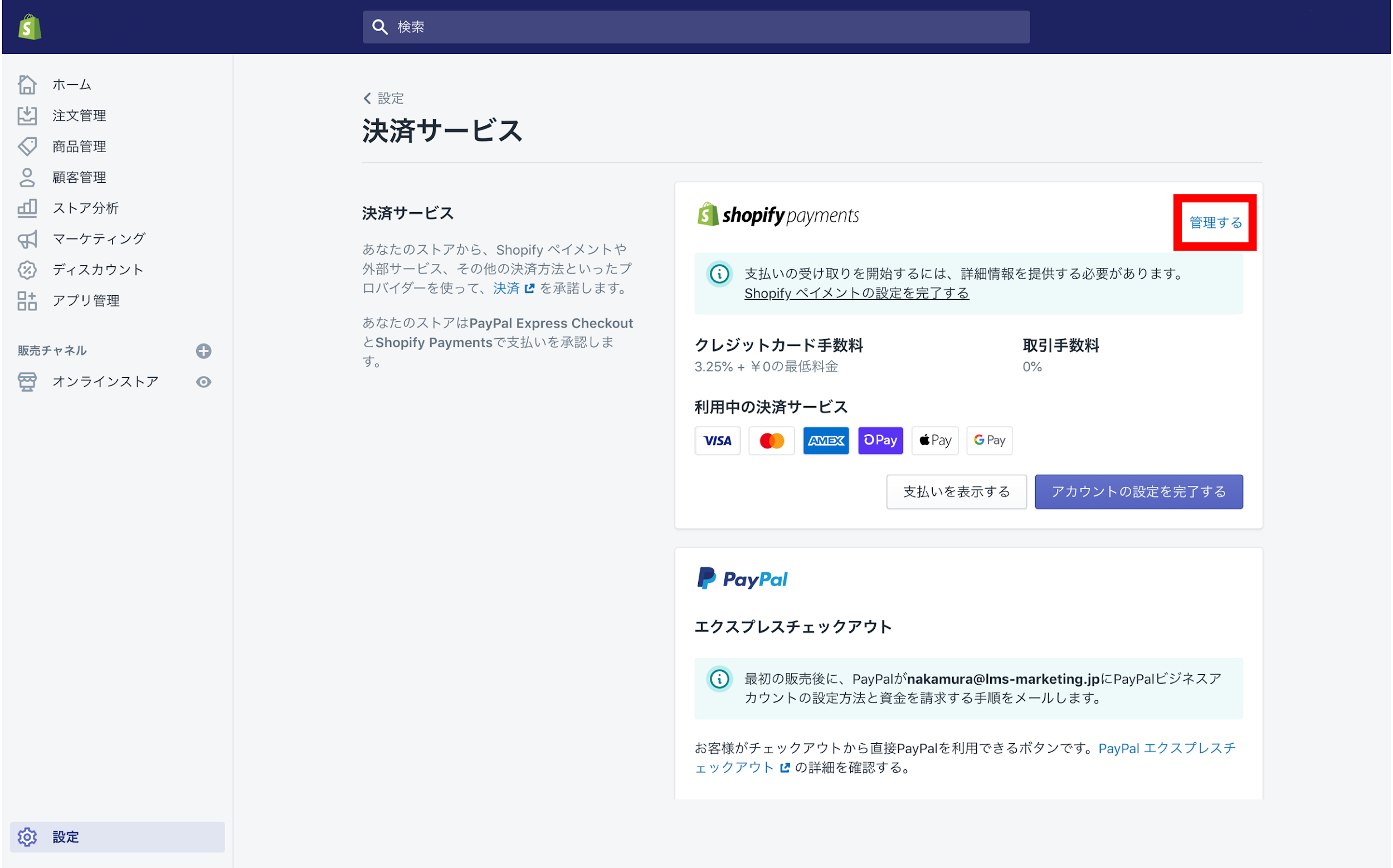
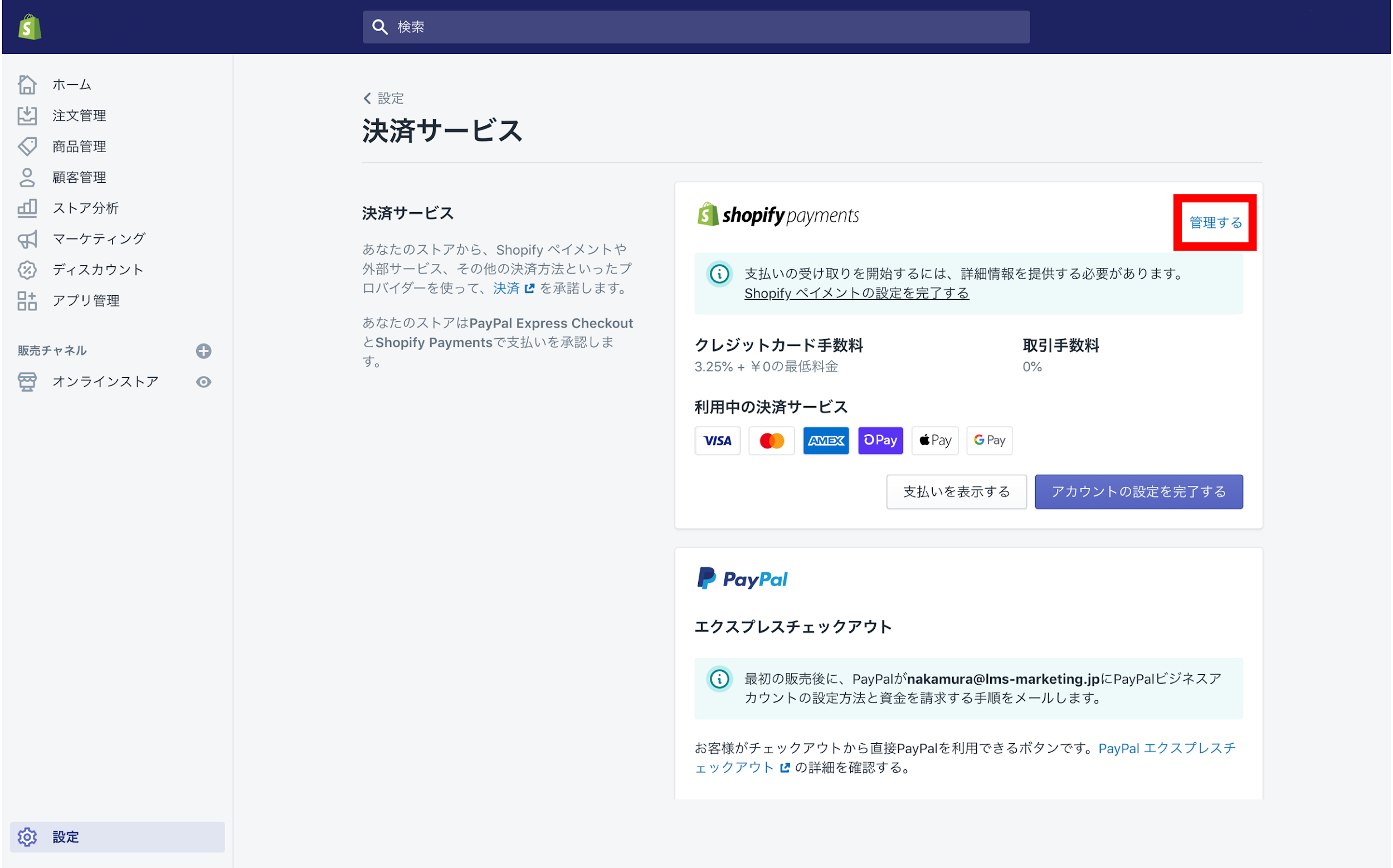
「決済サービス」の設定ページにて、「Shopify payments(ペイメント)」の「管理する」をクリックします。

「Shopifyペイメント」設定ページの最下部にある「テストモードを使用」にチェックを入れ、保存します。
これで、商品決済をテストモードにてシミュレートできるようになります。
お客様が注文する場合と同じようにストアから商品を購入し、支払い手続きを行いましょう。
なお、クレジットカード情報の入力は以下のようにします。
- カード名:Visa、Mastercard、American Expressのいずれかを選択
- 有効期限:任意の将来の日付を入力
- セキュリティコード:任意の3桁を入力
- カード番号:次のいずれかの番号を使用
| カードタイプ | テスト用クレジット番号 |
|---|---|
| Visa | 4242424242424242 |
| Mastercard | 5555555555554444 |
| American Express | 378282246310005 |
テスト注文後は、注文が正しく入っているかどうかを確認しましょう。
Shopify管理画面の「注文管理」を開き、テスト注文の商品が入っているかを確認します。「注文」が入っていればオーダーをキャンセルしてください。
Shopify Bogus Gatewayを使用
ここでは「Shopify Bogus Gateway」を使用したテスト注文方法をお伝えします。「Shopify Bogus Gateway」は、どのストアでもテスト注文を使用できる決済サービスです。
前述したようにShopifyペイメントを利用できない国においてもテスト注文を実行できます。なお「Shopify Bogus Gateway」を設定している間は、作成するすべての注文はテスト注文となりますのでご注意ください。
それではこちらのテスト注文方法も紹介していきます。
「Shopify Bogus Gateway」を使用するには、まず「Shopifyペイメント」を無効にする必要があります。

Shopify管理画面から、「設定」>「決済」をクリック。

「決済サービス」の設定ページにて、「Shopify payments(ペイメント)の「管理する」をクリックします。

「Shopify ペイメント」設定のページ最下部の「Shopify Paymentを無効にする」をクリックしましょう。Shopifyペイメントを無効化することで、Shopify Bogus atewayの「テストモード」が使えるようになります。
なお、「Shopifyペイメント」はいつでも有効化できますのでご安心ください。

次に、同じく「決済サービス」設定ページの「外部サービスプロバイダーを選択する」をクリックします。

「外部決済サービス」設定ページにて「(for testing)Bogus Gateway」を選択します。

「(for testing)Bogus Gatewayを有効化する」をクリックします。
これでShopifyストアが「テスト注文」できる状態になりました。
「Shopifyペイメントを使用したテスト注文」と同様に、ご自身のストアへ移動し注文を行ってみましょう。なお、「Bogus Gateway」を使用したテスト注文の支払い手続きでは、本物の番号ではなく下記のようにクレジットカード情報を入力します。
カード上の名前
「Bogus Gateway」と入力しましょう。
クレジットカード番号
さまざまなタイプの取引のシミュレーションを行うため、下記を順番に入力します。
- 成功した取引のシミュレーションを行うには、1を入力
- 失敗した取引のシミュレーションを行うには、2を入力
- 例外のシミュレーションを実行するには、3を入力します
(プロバイダーにエラーが発生したことを示すメッセージが生成されます)
CVV(セキュリティコード)
任意の3桁の数字を入力します。(たとえば「111」など)
有効期限
任意の将来の日付を入力しましょう。
テスト完了後は、先ほどの管理画面にて「(for testing)Bogus Gatewayを無効化する」をクリックして、リセットしておきましょう。
実際の取引を行う
最後にご紹介するのは、実際の取引を行ってみるという方法です。これまでにご紹介したようなテストモードは使用しません。
すぐに注文をキャンセルし、返金処理を行えば、決済手数料はかかりません。
手順は下記の通りです。
手順1
テストしたい決済サービスを設定します。
手順2
お客様が注文する場合と同じようにストアから購入し、本物のクレジットカード情報を入力して支払い手続きを行います。
手順3
外部決済サービスを使用している場合は、お使いの決済サービスにログインして、代金が処理されていることを確認します。
手順4
返金を行い、決済手数料の支払いを回避するため、できるだけ早く注文のキャンセルおよび返金を行ってください。
Shopifyストア公開前に設定しておきたいこと
ここまでShopifyのテスト注文の方法について解説してきました。手順を確認し、ストア公開の準備を整えましょう。
ここではストア公開前に、ぜひとも設定しておきたい3つのツールについて解説します。
Googleアナリティクス
Googleアナリティクスは、Googleが提供する無料の分析、解析ツールです。ShopifyでGoogleアナリティクスを設定することで、ストア内でのユーザーデータを元にPDCAを回し、より効果的なストアに成長させることができます。
Google Analyticsを活用することで、具体的には以下のような分析ができるようになります。
ユーザー
アクセスしたユーザーの年齢や性別、地域(国や都道府県・市区町村)やデバイスなどの分析ができます。
集客経路
アクセスしたユーザーの集客経路が分析できます。検索エンジン経由、ソーシャル経由、広告経由など。さらにパラメータの設定などを行うことで、より細かい分析が可能です。
アクセスページ
ユーザーがアクセスしたページを把握できます。アクセス数や滞在時間・離脱状況などがわかります。
また設定を行えばコンバージョン数も計測できるので、ユーザー・集客経路・アクセスページデータと組み合わせて分析可能。リスティング広告やSEOの効果測定に役立ちます。
eコマーストラッキング
eコマーストラッキングとはGoogleアナリティクス上で、さらに詳細なデータをトラッキングすることです。
eコマーストラッキングを設定することで、購入された商品、数量、収益、配送料、数量、ユーザーがストア訪問から購入に至るまでにかかった日数や訪問の数などを把握できます。
Googleアナリティクスの設定が完了していれば、こちらも簡単に設定可能です。
Google Search Console
Google Search Consoleは、Googleが無料で提供しているWebサイトの管理ツールです。主に検索結果に関連するデータやパフォーマンスを分析できます。
GoogleアナリティクスはShopifyストア内のお客様の動向を把握できることに対し、Google Search ConsoleはShopifyストアに到達するまでのお客様の動向を把握できます。
さらに、Google Search ConsoleにストアのURLやサイトマップを登録することで、検索エンジンとの連携を行えます。Google Search Consoleにより、ストアのアクセスにつながる「過程」が分析可能。
具体的には、ストアの検索結果の状況とそれに付随する下記の情報を把握できます。
- ストアの改善案
- 被リンク数
- キーワード
- Googleが認識しているページ数
- Googleクローラーの情報収集状況
さらにGoogle Search Consoleは、Googleに対して以下のようなアクションが実施できます。
- Googleクローラーをストアに呼び寄せる(旧Fetch As Google)
- サイトマップの送信
- 検索結果から任意のURLを非表示にする
こうしたアクションにより、ストアの集客効果を高めたり、アクセス数減少の改善につながります。
Googleアナリティクス、eコマーストラッキング、Google Search Consoleを活用することで、お客様のWeb上全体の動きがわかります。ストア公開前に必ず行っておきたい設定です。
これらの設定方法は下記の記事を参考にしてください。
【関連】 【初心者向け】ShopifyへのGoogleアナリティクス・Search Consoleの導入マニュアル(eコマーストラッキングの設定も!)
【要点まとめ】Shopifyのテスト注文について
本記事では、Shopifyのテスト注文についてご紹介してきました。
【この記事の要点まとめ】
- テスト注文はShopifyストア公開前に必ず実行しておきたい
- テスト注文の方法として、Shopifyペイメントのテストモードの使用がオススメ
- ストア公開前には「Googleアナリティクス」などの設定もしておきたい
本記事を参考に、Shopifyストア公開前の「テスト注文」を行いましょう。
また、外注にてShopifyストア制作をご検討の方は、国内3社目のShopify Expertsに認定された弊社にご相談ください。
【関連】自社ECをShopifyで制作
【関連】【初心者向け】Shopifyの評判ってどうなの?売れるECサイトを低価格で実現できるShopifyを考察
※この記事は2020年6月時点の内容です。今後のアップデートやShopifyの仕様変更等により、記事の内容どおりに設定できない場合があります。





