Shopifyでは通常チェックアウト画面を編集することができません。ですが、Shopifyの最上位プランのShopify Plusでは「checkout.liquid」を編集することでUIの追加やアプリ「Script Editor」を使用する事でディスカウントのカスタマイズ、配送や決済のカスタマイズを行うことが可能となります。
2024年8月13日をもって「checkout.liquid」は廃止され、アプリ「Script Editor」も非推奨、サポート外となることが公式で発表されています。 それ以降もチェックアウト画面のカスタマイズを維持したい場合は、「Checkout Extensibiltiy」に移行する必要があります。 「Checkout Extensibiltiy」とはチェックアウト画面をカスタマイズする機能の総称となります。 「Checkout Extensibiltiy」の機能の中で今回は「Shopify Functions」について概要と使い方を解説していきます。
この記事のポイント
- Shopify Functionsの概要を理解できる。
- Shopify Functionsを使ったカスタムアプリを構築することができる。
この記事の注意点
- Shopify Functionsを使ったカスタムアプリの構築にはターミナルソフトを使用してコマンド入力で行います。そのため、ターミナルソフトを使用できるスキルが必須となってきます。
Shopify Functionsとは
Shopify Functionsとは「Checkout Extensibiltiy」の一つでShopifyのバックエンドのロジックにカスタマイズしたロジックを挿入することができる機能です。 「Script Editor」で行なっていた、ディスカウントのカスタマイズ、配送や決済のカスタマイズを「Checkout Extensibiltiy」ではShopify Functionsを使って実現する事となります。
また、Shopify Functionsはアプリとしてストアへインストールするかたちになるので、要件にあったShopify Functionsを搭載したアプリをストアから探してインストールする他、カスタムアプリとして独自で作成してストアへインストールする方法があります。 さらにShopify FunctionsはShopify Plus以外のプランのストアでもストアからインストールすることで使用することができます。
※カスタムアプリはShopify Plusのプランのストアのみ使用可能となっています。
Shopify FunctionsのAPIの種類
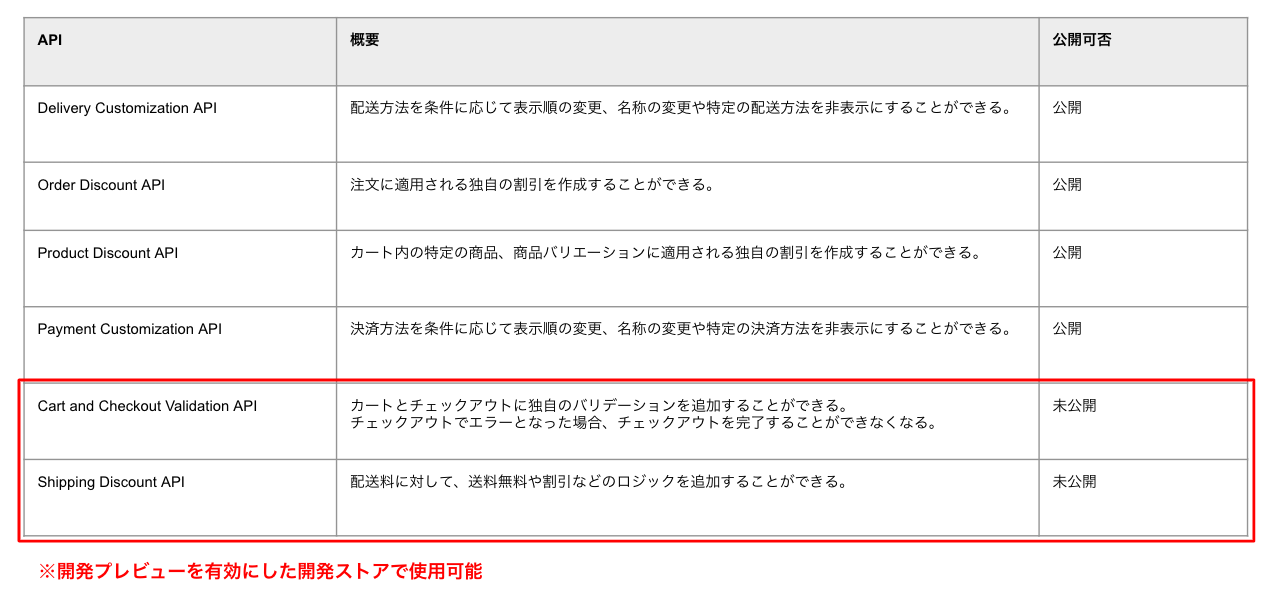
Shopify Functionsには幾つかAPIが用意されており、各APIではカスタマイズできる内容が異なります。 以下、現在公開されているAPI、今後公開予定のAPIの種類と概要の一覧です。 今後も使えるAPIは増えていく予定のようです。

※2023年8月1日時点
Shopify Functionsのアプリの作り方
実際にShopify Functionsを使ったアプリの作り方を解説していきます。 当記事では「Cart and Checkout Validation API」を使ってチェックアウト画面にバリデーションを追加してみます。
今回は合計購入個数が10個を超える注文の場合、チェックアウトできないバリデーションを作ってみます。バリデーションが実行されるタイミングはチェックアウト画面に遷移したタイミングとします。
「Cart and Checkout Validation API」はチェックアウト画面の他にカート操作(カートに商品追加、個数変更)でもバリデーションが実行されますが、バリデーションの内容によってはカート操作時には動いて欲しく無いケースもあるかと思います。
事前準備
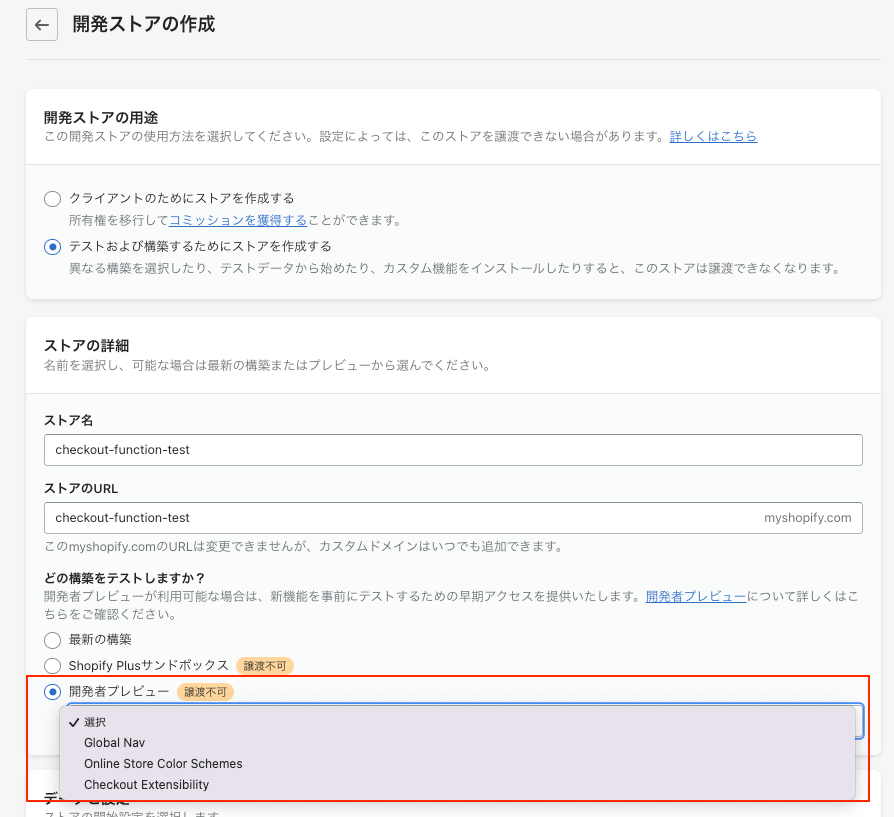
- 開発者プレビュー「Checkout Extensibility」を有効にした開発ストアの作成

アプリを作る上で必要なツールをローカルPCにインストール
- Node.js ※バージョン16以降
- Node.jsのパッケージマネージャ(npm、yarn)
- ShopifyCLI ※バージョン3以降
アプリをインストール
まずはアプリの本体を作成します。 Shopify Functionsはアプリの拡張機能というかたちになるので、まずはアプリの本体を作成する必要があります。
1. ターミナルを立ち上げて、適当なディレクトリにて以下のコマンドを実行します。
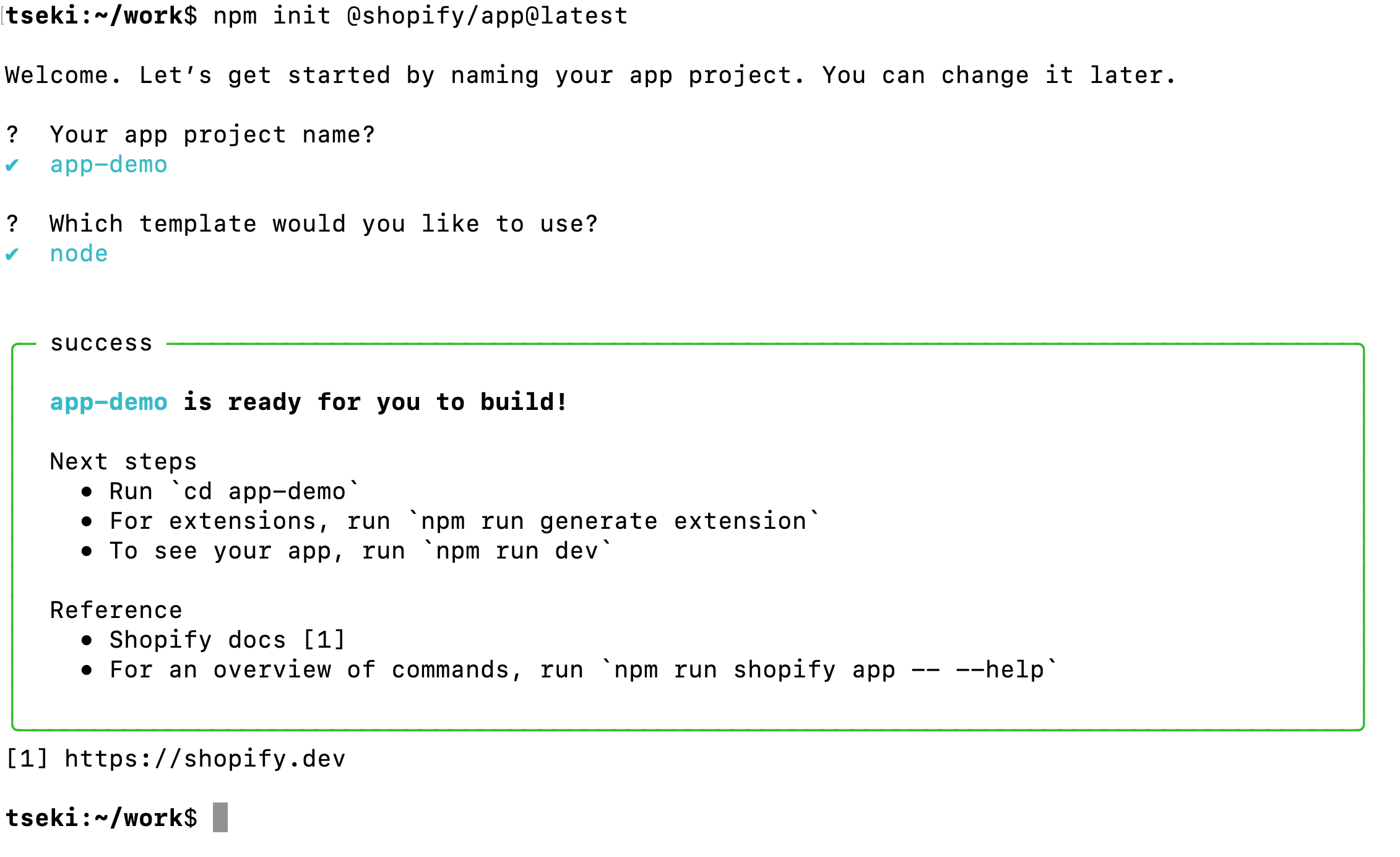
npm init @shopify/app@latest2. コマンド実行後、プロジェクト名や使用する言語を聞かれるので適宜入力していきます。

- Your app project name?:プロジェクト名を入力します。ディレクトリ名になります。
- Which template would you like to use?:アプリのプログラミング言語を選択します。選べる言語はnode、PHP、Rubyの3種類となります。
3. アプリのディレクトリに移動します。
cd app-demo/4. アプリのローカルサーバーを起動します。以下のコマンドを実行します。
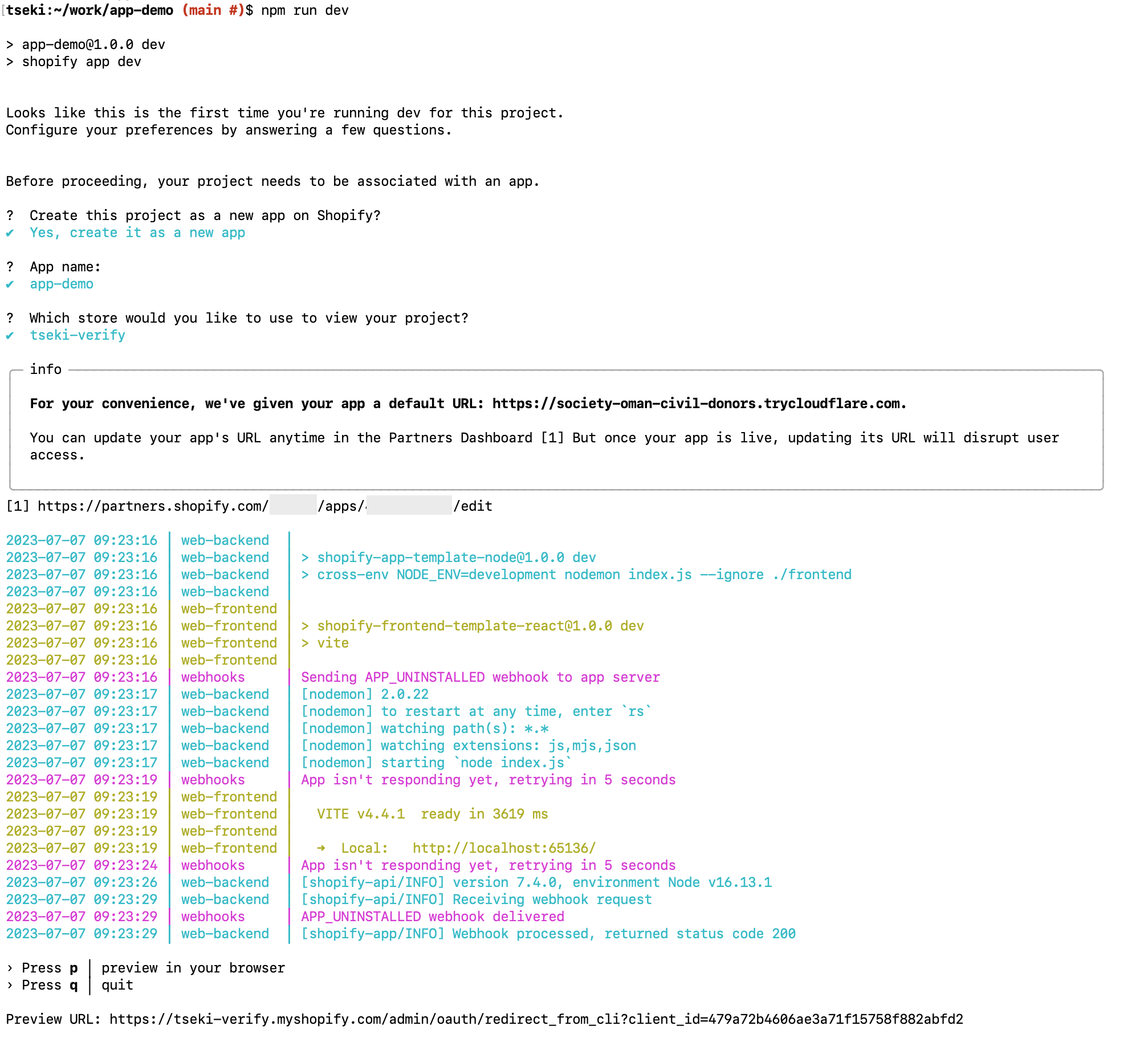
npm run dev
- Create this project as a new app on Shopify?:パートナーダッシュボードに新規でアプリを作成するか、既にあるアプリを上書きするか選択します。
- App name:アプリ名を入力します。
- Which store would you like to use to view your project?:インストールするストアを選択します。※ここで選択しなかったストアにも後からインストールすることは可能です。
- Preview URL:選択したストアへのインストールURLとなります。このURLにアクセスすることで簡単にストアへインストールすることができます。
PHPとRubyを選択している場合、別途アプリのセットアップが必要となります。
PHP:Laravel アプリをセットアップする
Ruby:Rails アプリをセットアップする
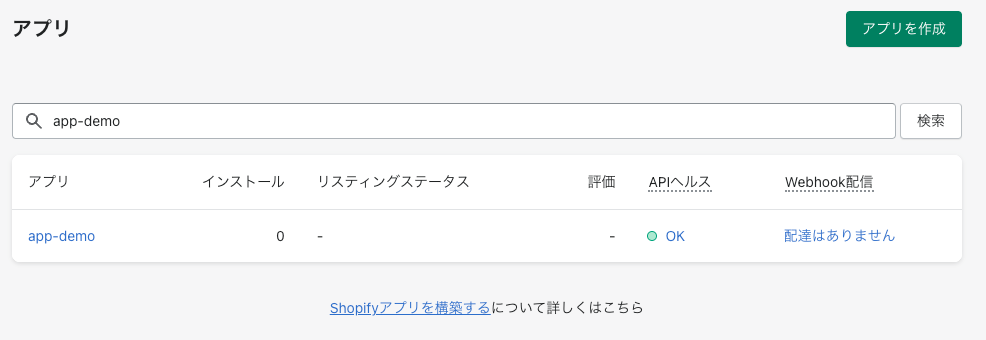
5. パートナーダッシュボードのアプリ管理に作成したアプリが表示されます。

6.ストアにインストールします。
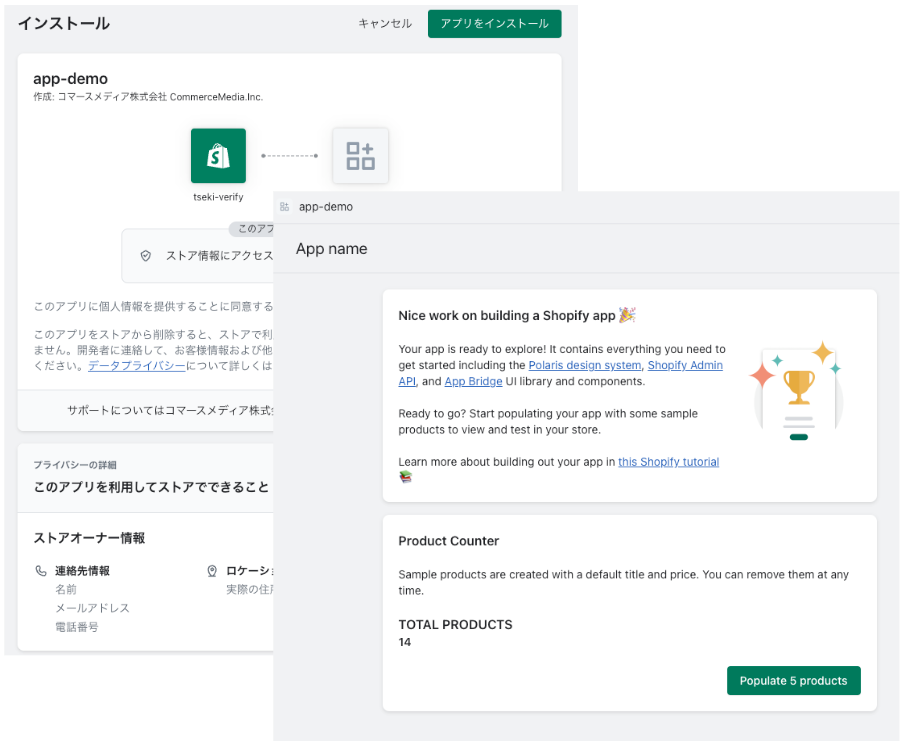
ローカルサーバーが起動した状態で、「Preview URL」にアクセスします。
インストール画面が表示されインストールするとアプリの管理画面が表示されます。

ここまででアプリをストアにインストールすることができます。
Shopify Functionsをインストール
ここから先ほど作ったアプリにShopify Functionsの拡張機能をインストールしていきます。
1. ターミナルを立ち上げて、先ほど作成したアプリのディレクトリに移動します。
cd app-demo/2. 以下のコマンドを実行して「Cart and Checkout Validation API」の拡張機能をインストールします。
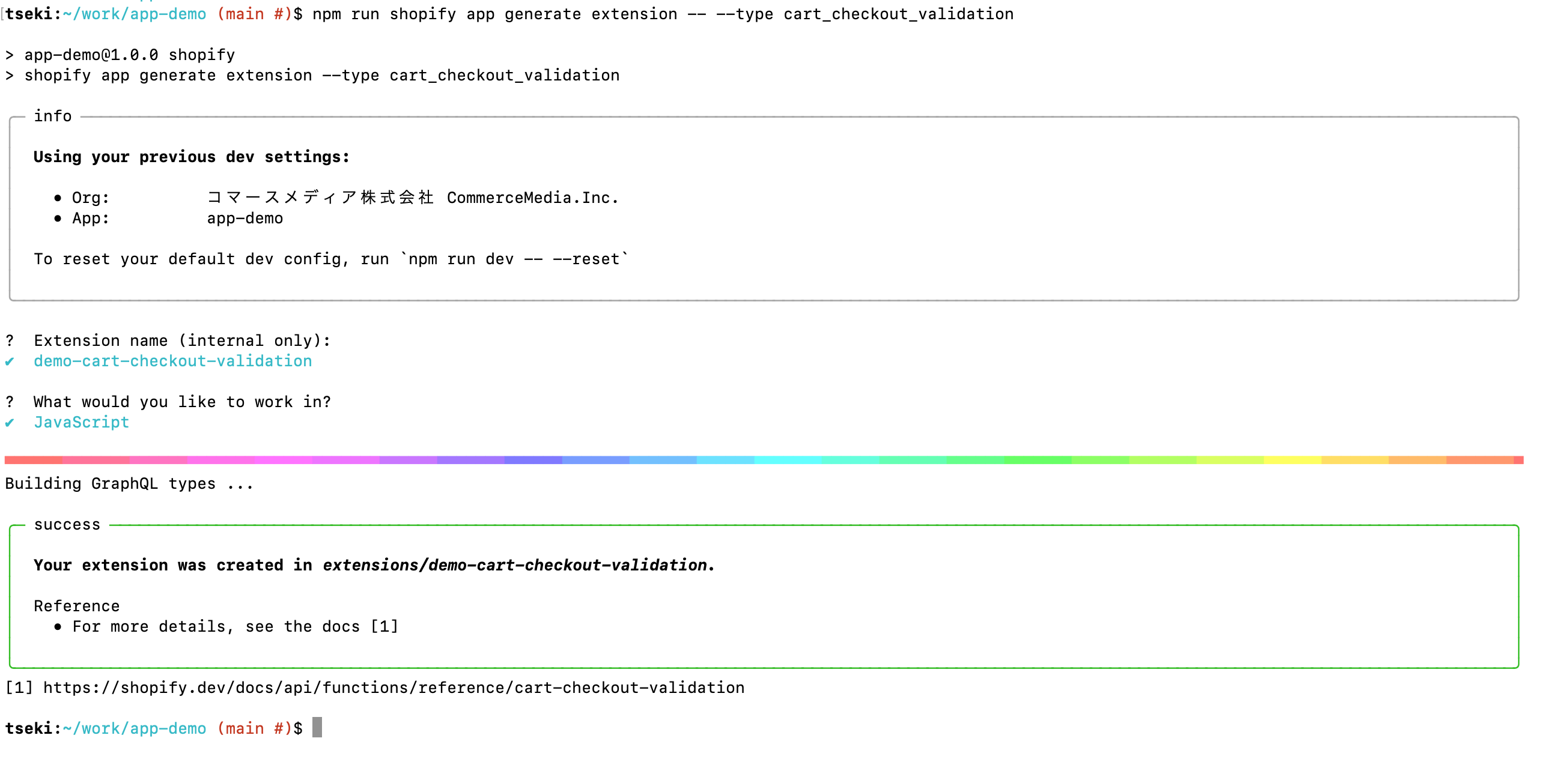
npm run shopify app generate extension -- --type cart_checkout_validation
- Extension name:拡張機能の名前を入力します。
- What would you like to work in?:拡張機能を実装するプログラミング言語を入力します。選べる言語はJavaScript、Typescript、Rustから選択できます。
3. インストールした拡張機能のディレクトリに移動します。
cd extensions/demo-cart-checkout-validation/4. input.graphqlを以下のコードに置き換えます。
input.graphqlはフロントからShopify Functionsへデータを渡すためのクエリを定義します。
query Input {
buyerJourney {
step
}
cart {
lines {
quantity
}
}
}5. JavaScriptを使用している場合、以下のコマンドを実行して型を再生成します。
npm run shopify app function typegen6. src/index.jsを以下のコードに置き換えます。
src/index.jsはinput.graphqlで定義したクエリにて渡されたデータを元にバリデーションなどの処理を行うプログラムファイルとなります。
// @ts-check
/**
* @typedef {import("../generated/api").InputQuery} InputQuery
* @typedef {import("../generated/api").FunctionResult} FunctionResult
*/
export default /**
* @param {InputQuery} input
* @returns {FunctionResult}
*/
(input) => {
const errors = [];
// カート操作でのバリデーションはスキップする
if (input.buyerJourney.step == 'CART_INTERACTION') {
return { errors };
}
// カートの購入個数をカウント
let totalQuantity = 0;
input.cart.lines.forEach((line) => {
totalQuantity += line.quantity;
});
if (totalQuantity > 10) {
errors.push(
{
localizedMessage: "合計購入個数が10個を超える注文はチェックアウトすることができません。",
target: "$.cart"
}
);
}
return {
errors
}
};7. アプリのディレクトリに移動してアプリをデプロイします。
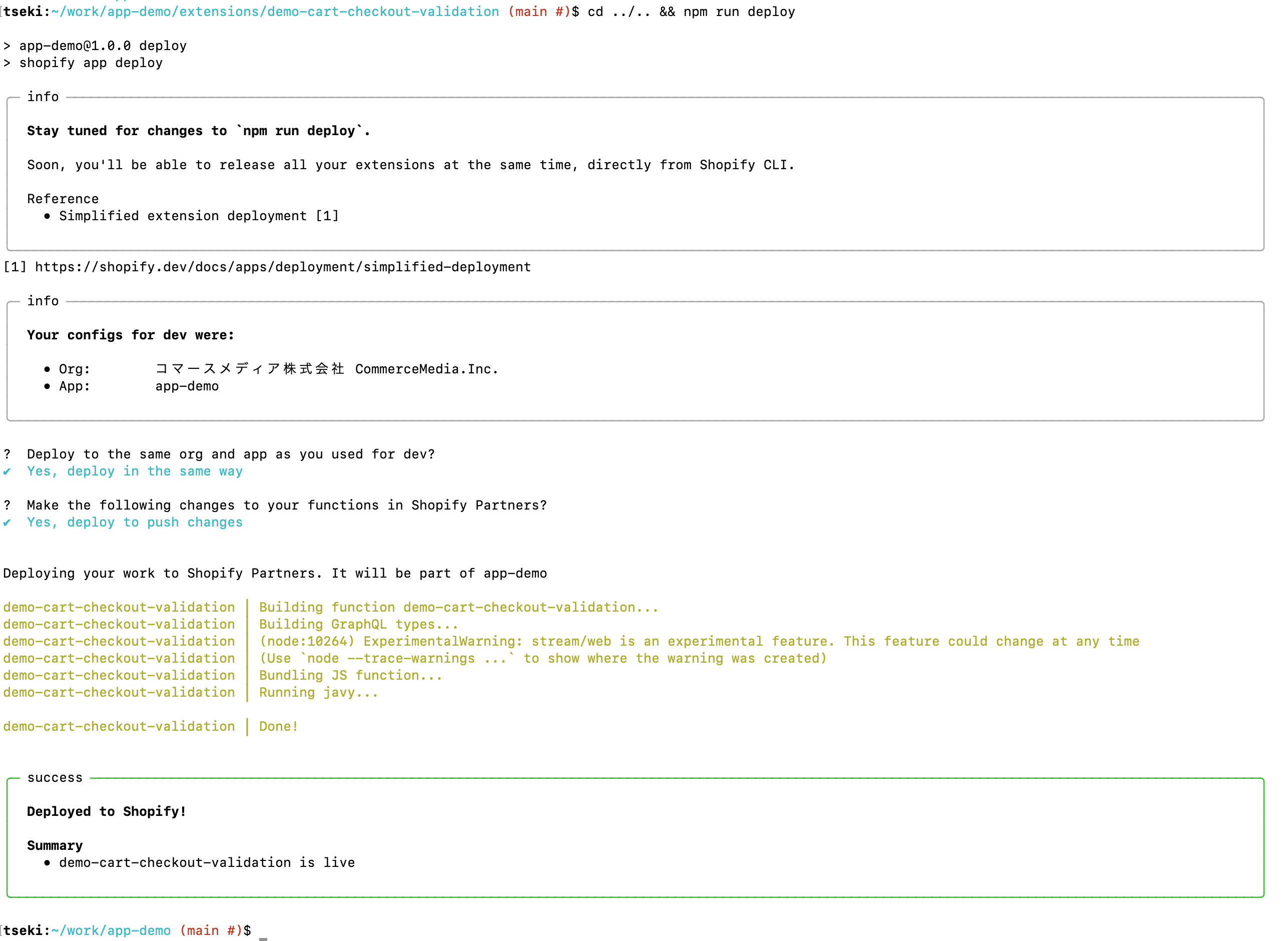
cd ../.. && npm run deploy
- Deploy to the same org and app as you used for dev?:パートナーアカウントが正しいか聞かれます。問題無ければYesの方を選択します。※初回のデプロイのみ聞かれます。
- Make the following changes to your functions in Shopify Partners?:デプロイして変更しても良いか聞かれます。問題無ければYesの方を選択します。
8. パートナーダッシュボードのアプリ管理の該当のアプリにShopify Functionsの拡張機能がデプロイされていることが確認できます。

9. インストールしたストアでデプロイした拡張機能を有効化します。
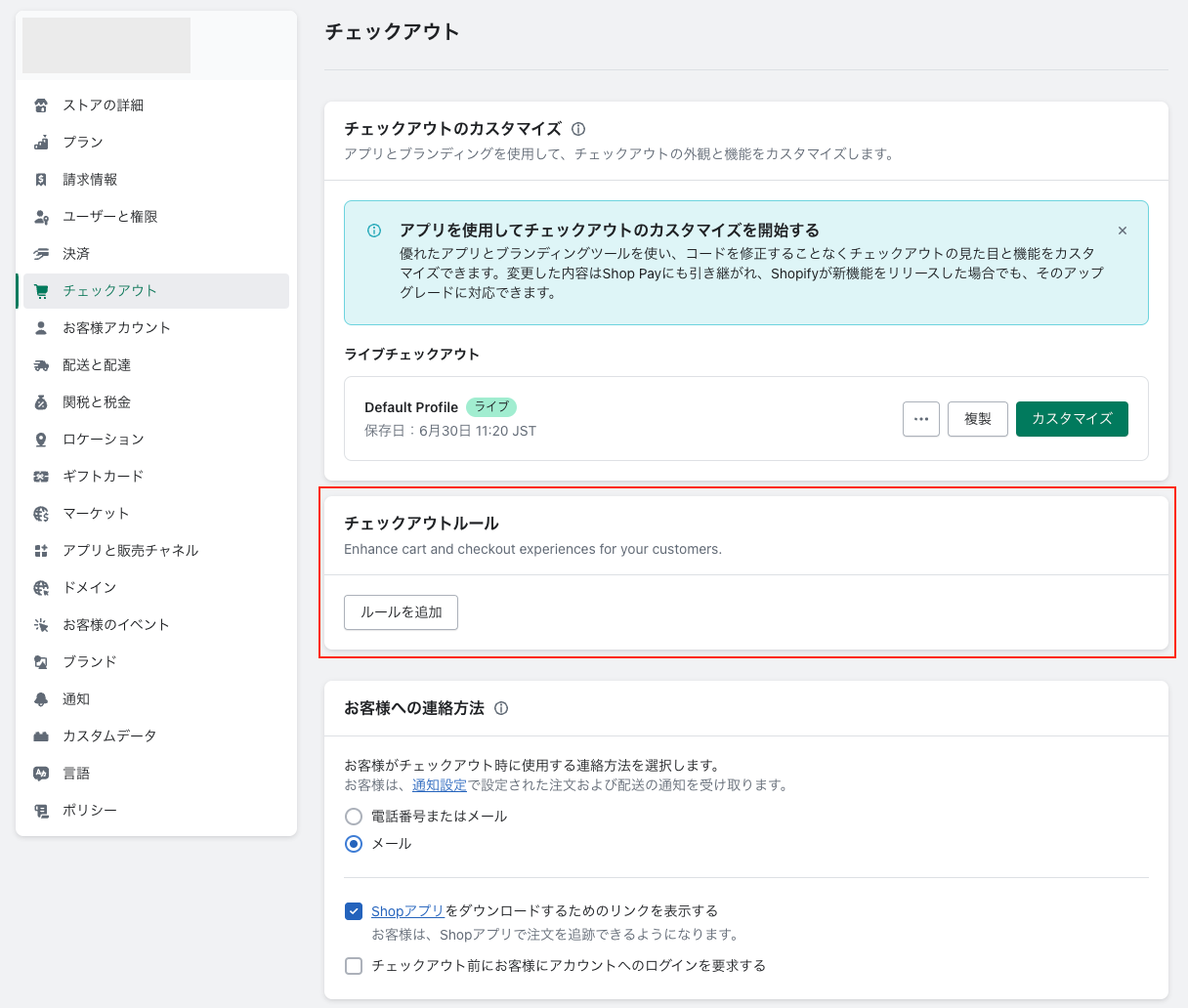
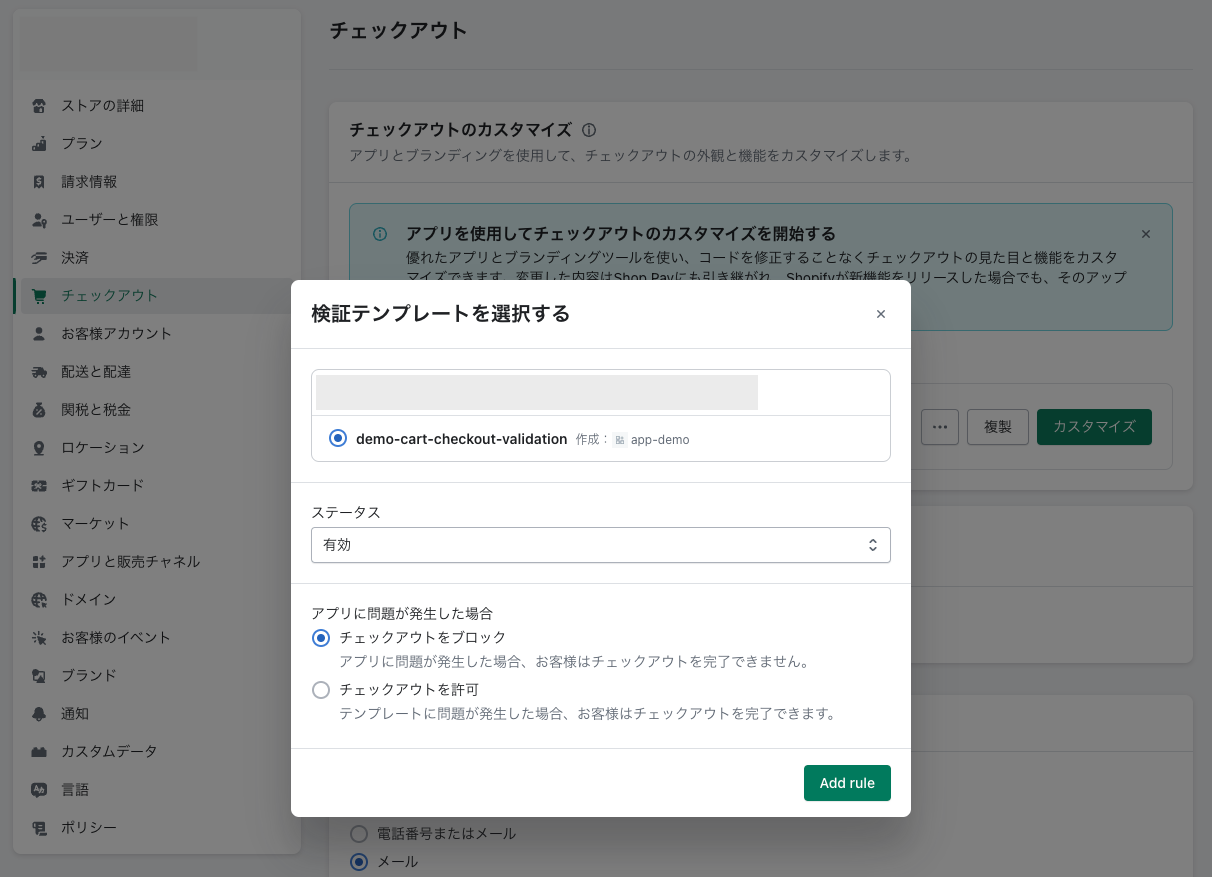
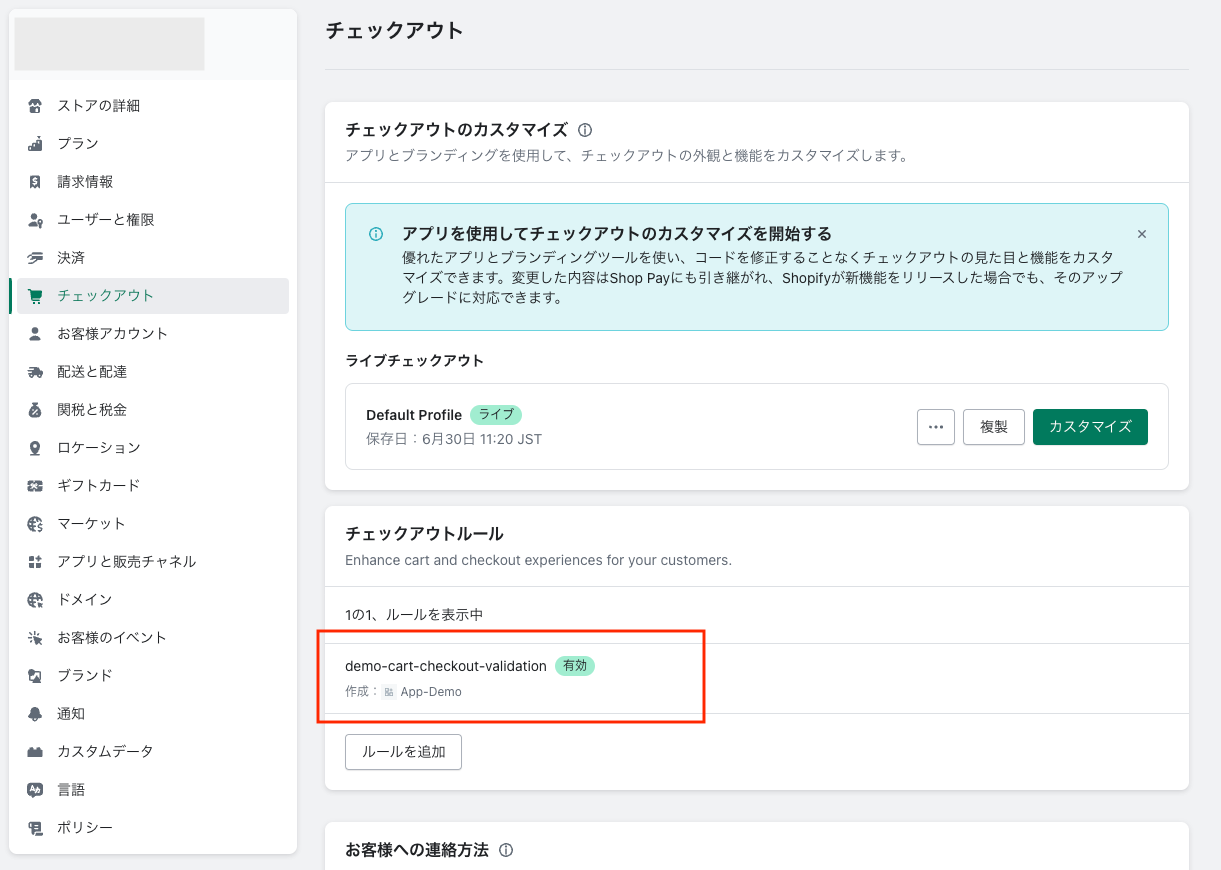
管理画面の「設定」の「チェックアウト」画面に遷移し「チェックアウトルール」にデプロイした拡張機能を追加します。

「ルールを追加」ボタンをクリックして、デプロイした拡張機能を選択します。ステータスを「有効」にして「Add rule」ボタンをクリックします。

今回の例だと「demo-cart-checkout-validation」を選択します。

ここまでで「Cart and Checkout Validation API」の拡張機能をストアに設定することができます。
Shopify Functionsの動作を確認
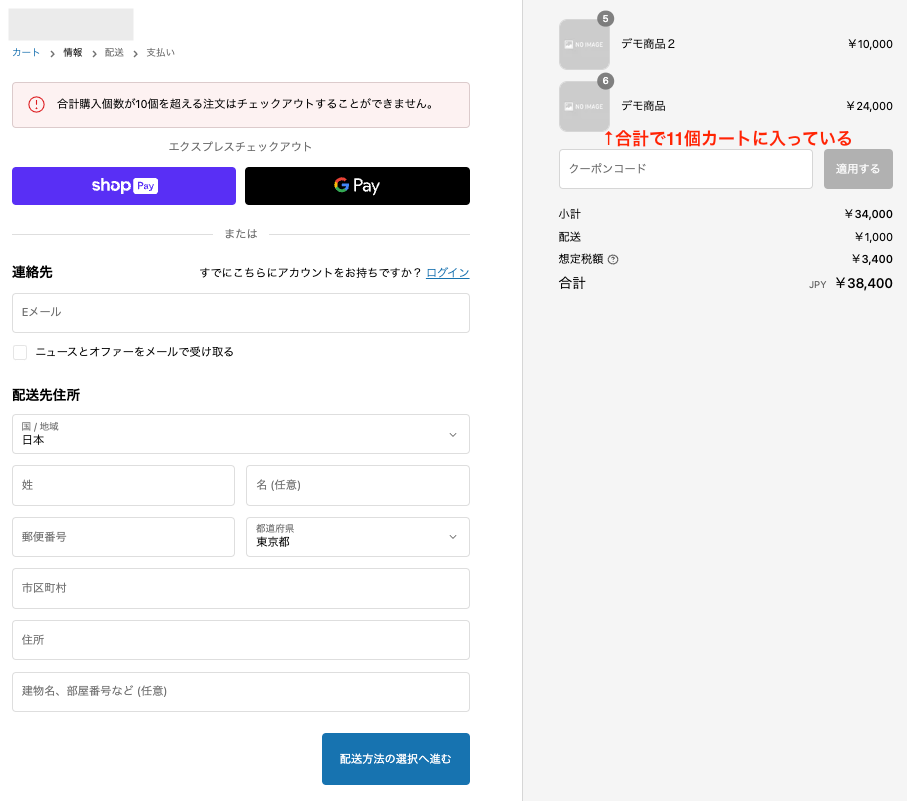
実際に「Cart and Checkout Validation API」の拡張機能の動きを見ていきます。
今回はチェックアウト画面でカートに入れた商品の購入個数が10個を超える場合、チェックアウト画面にエラーが表示されチェックアウトできないようになっています。

最後に
今回Shopify Functionsの「Cart and Checkout Validation API」の使い方について紹介させて頂きました。今回はカートに入っている商品の個数の合計でバリデーションを行うといった簡単なロジックを組みましたが、他にも商品のメタフィールドやタグを使ったバリデーション、顧客情報を絡めたバリデーションなどより複雑なバリデーションを実現できそうです。
また冒頭でも少し触れていますが、Shopify Functionsには他にもAPIが用意されており、ディスカウントのカスタマイズ、配送や決済方法のカスタマイズも行うことができます。
さらにカスタムアプリの場合、Shopify FunctionsはデプロイすることでShopifyのサーバーで動作します。これにより自分たちでサーバーを用意する必要が無いので、サーバーの管理、運用も必要無く使っていくことができます。
※アプリの管理画面が必要な場合は、サーバーが必要になります。
Shopify Functionsを含む「Checkout Extensibiltiy」にはチェックアウト画面にUIを追加できたり、デザインを変えたり等の機能もあります。これらについてはまた別の記事で紹介したいと思います。
弊社ではチェックアウト画面のカスタマイズを含めたShopify Plusを使ったサイト構築も承っております。ぜひお問い合わせフォームからご相談ください。